Overview
Role: UX Designer, Prototyping
Tasks taken on are as follows:
User Research and UX Design Process
User Testings
Prototyping and Iterations
Problem Statement
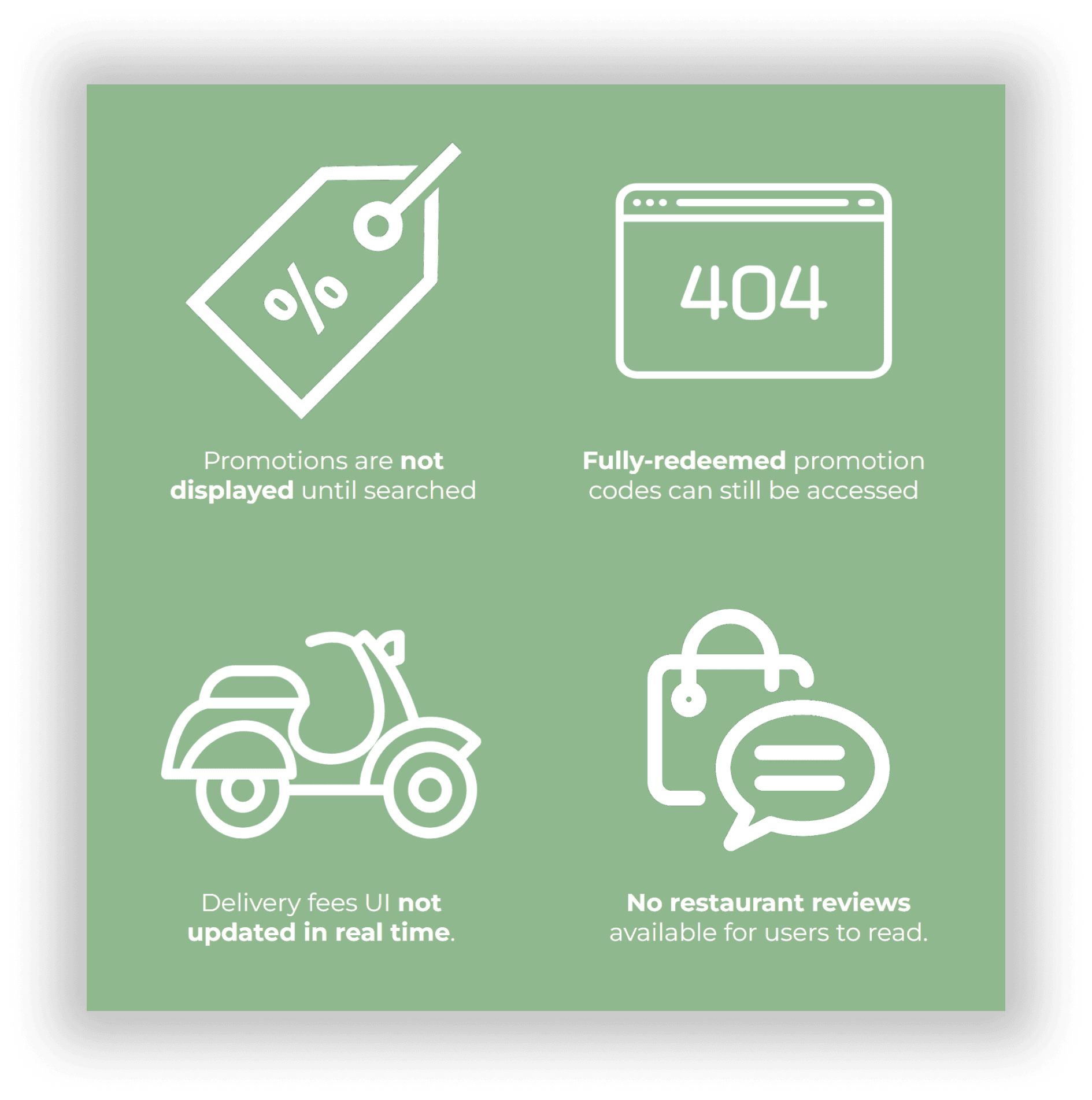
GrabFood is an application with many different functions that aims to cater towards the users' needs. However, there are some functions that are deemed unintuitive and not user-friendly.

Goals
Provide users with a search feature that can easily filter search results
Provide ratings and reviews for users to view
Filtering, updating and showing available promotion codes
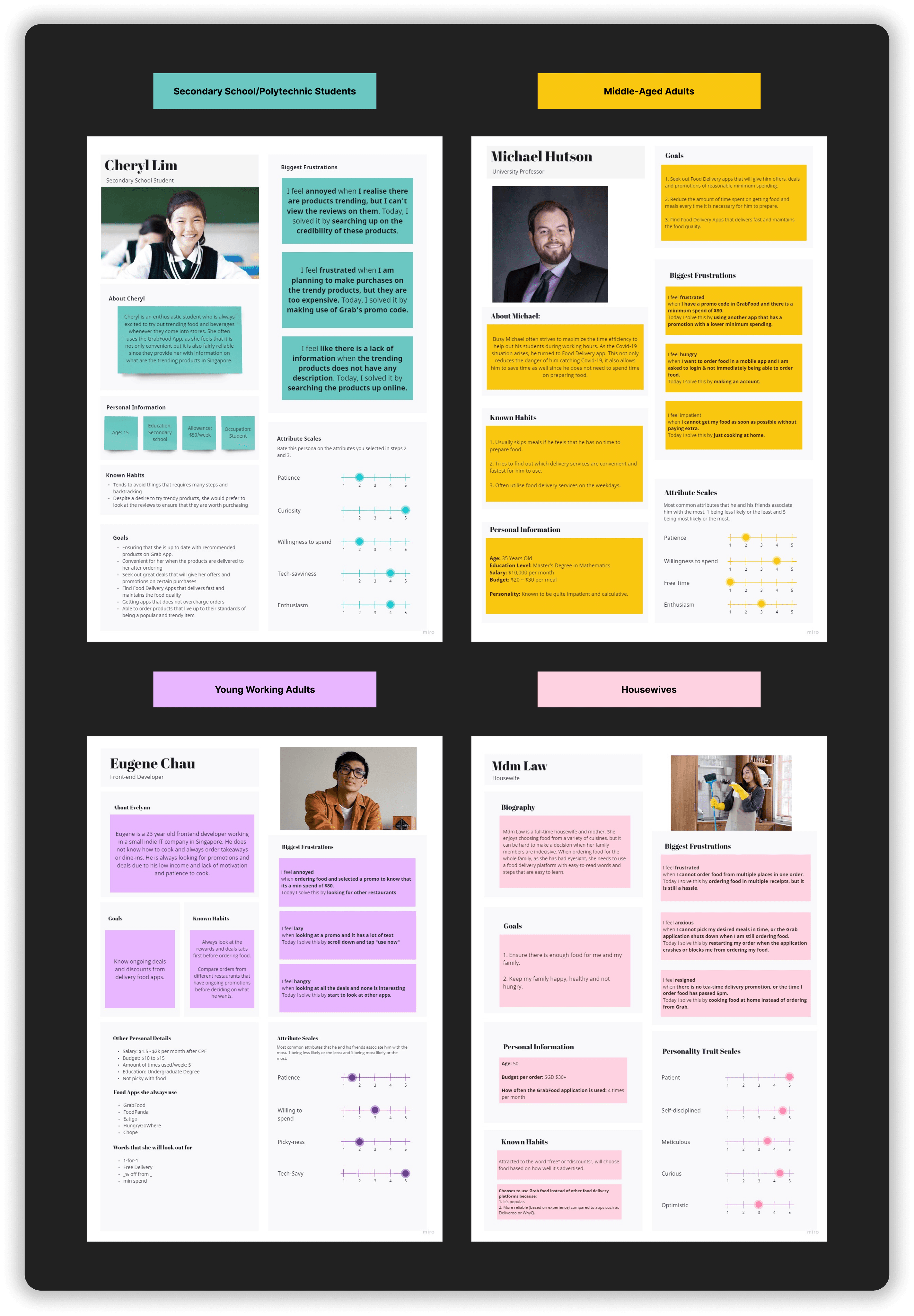
User Personas
In our User Personas, we decided to portray four different individuals who are users of the application. With these, we moved on to further develop on the user journeys and user flows to establish a clear ground on what kind of improvements we seek to implement in our upcoming prototype.

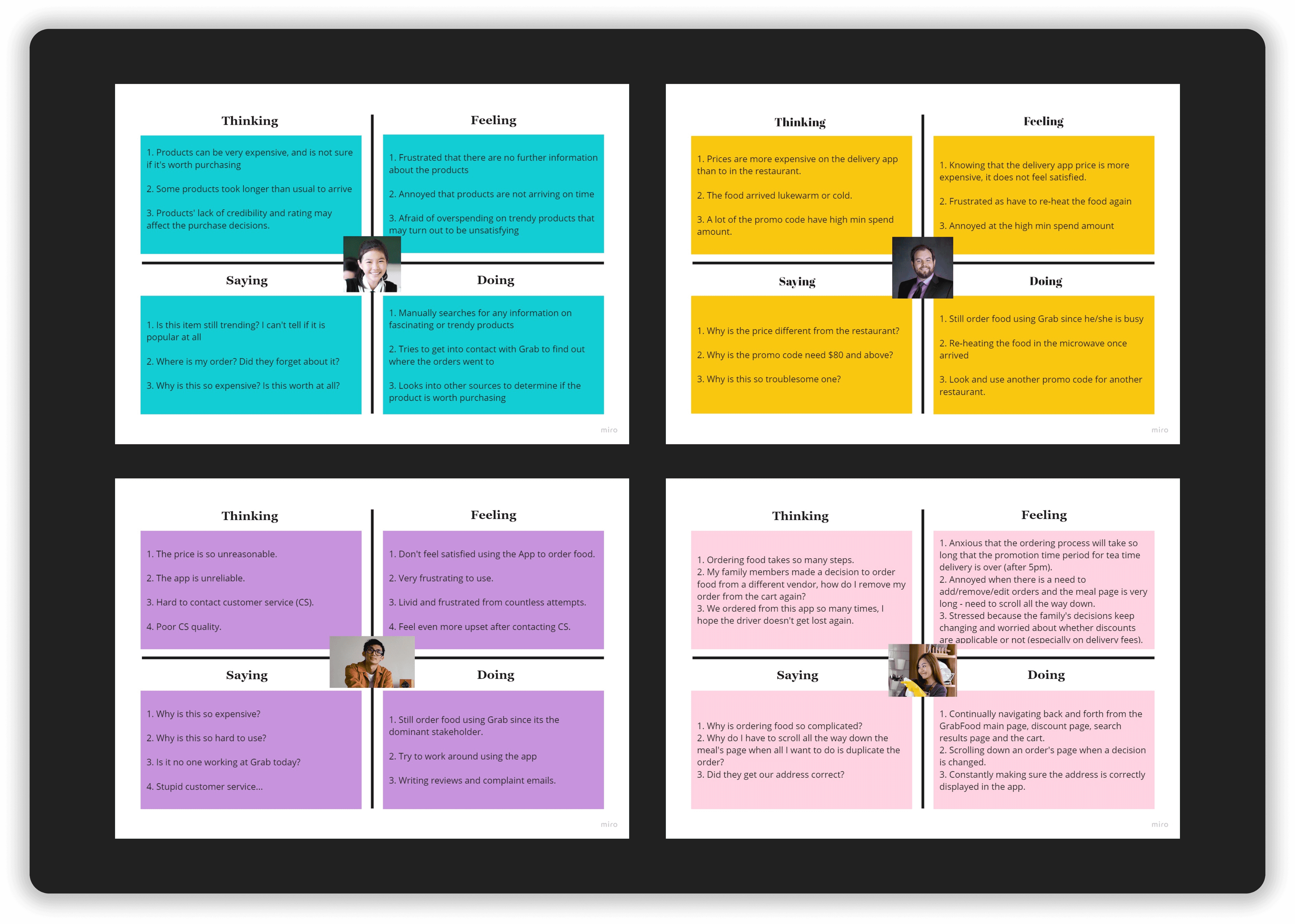
User Empathy Map
After creating the user personas, we moved on to create empathy maps that reflect their thinking, feelings and actions. This is to ensure that we fully understand their personality and expectations when we move on to redesigning the application.

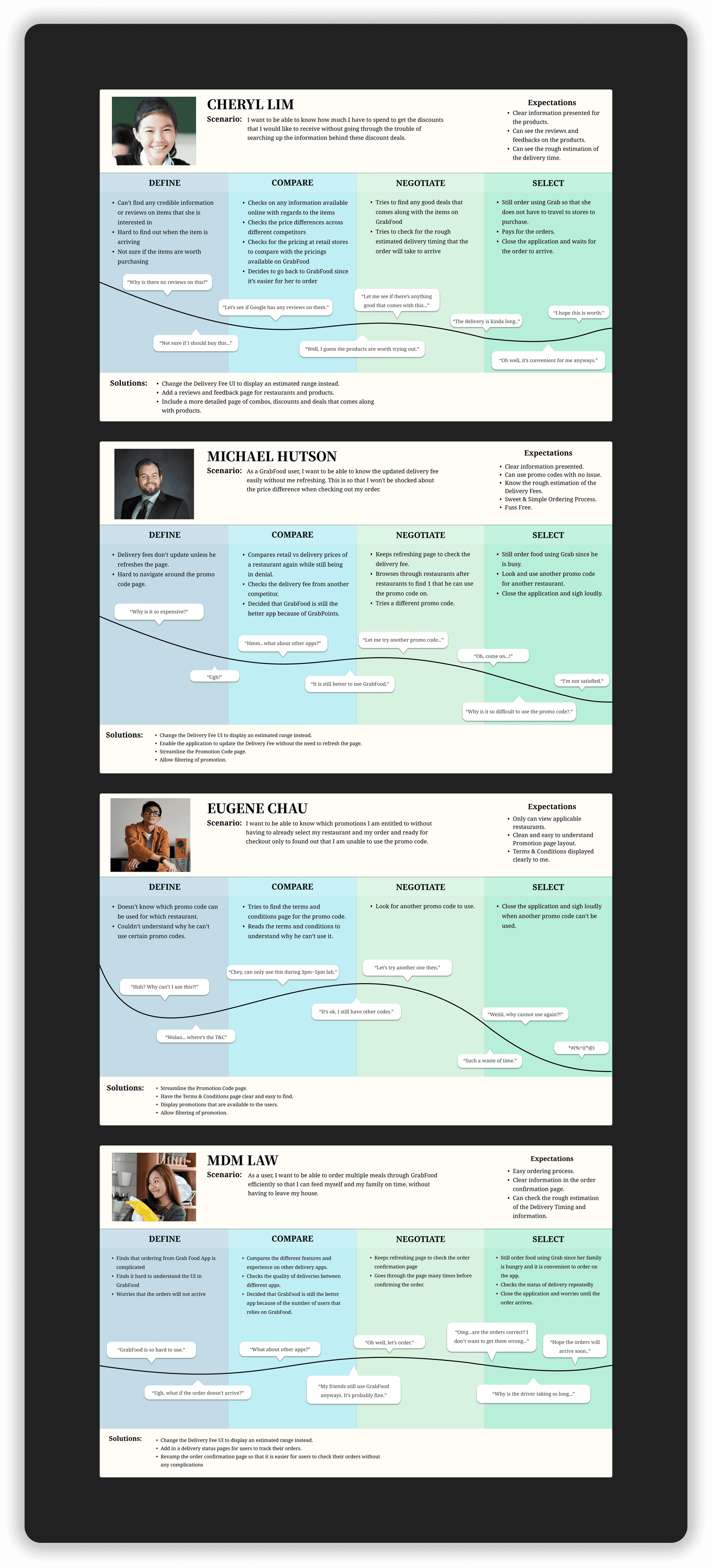
User Journey Map
The user journey maps gives us a better idea on what kind of solutions we should be establishing based on their expectations and struggles. As we want to pinpoint every potential problems that the users may face, we also conducted researches on how others feel about the applications, as well as their expectations on the product.

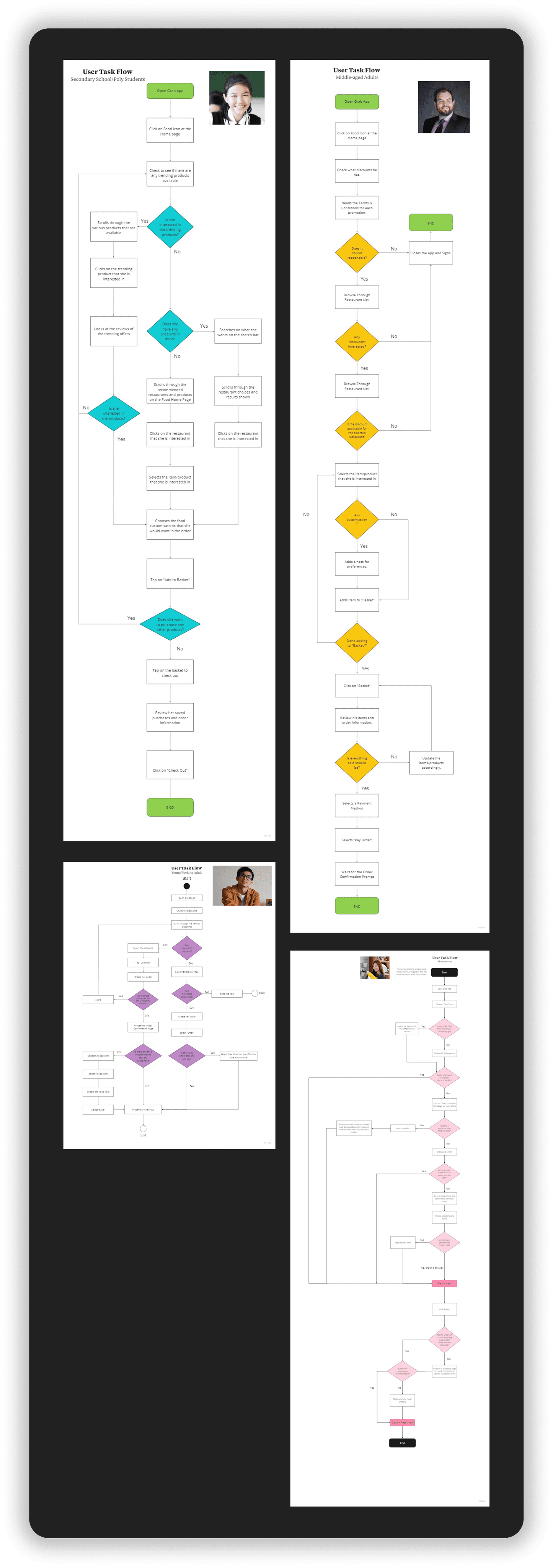
User Task Flow
After determining the user journey, we proceeded to flesh out the potential user task flows that each persona are most likely to take based on their actions, goals and interactions.

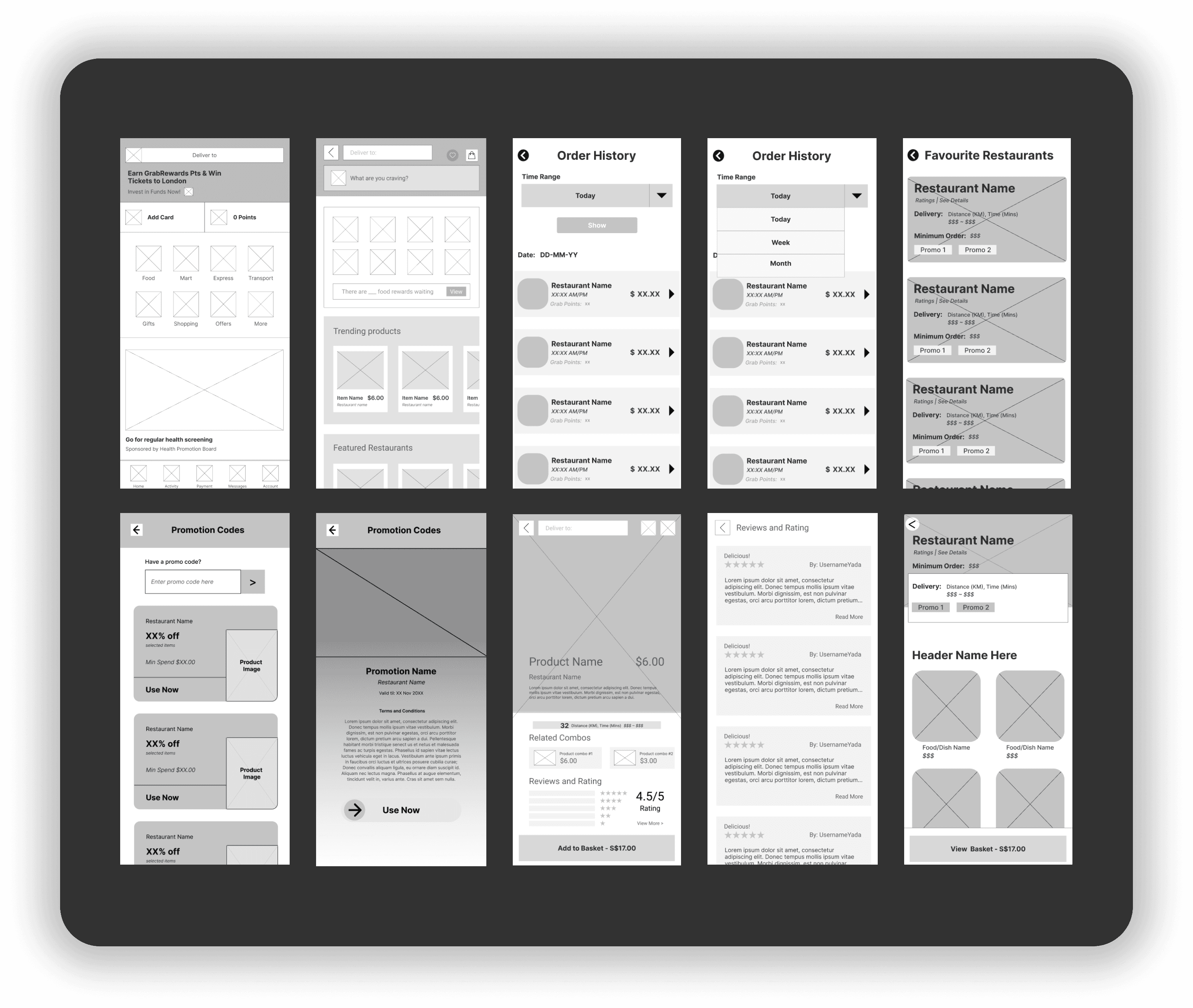
GrabFood's Mobile Application Low Fidelity Prototype
After determining the user journey, we proceeded to flesh out the potential user task flows that each persona are most likely to take based on their actions, goals and interactions.

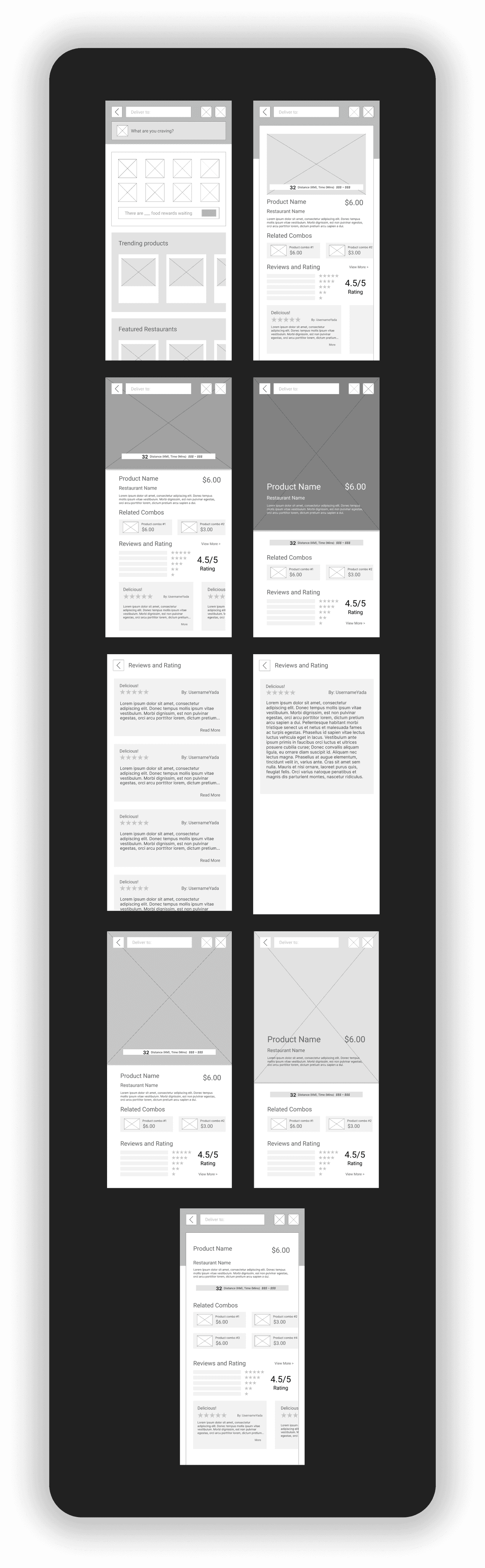
To prepare for our A/B testings, I did up the following screens below. As I would like to have varying screens to find out which one works best for users, I did more than one variant for each of the pages.

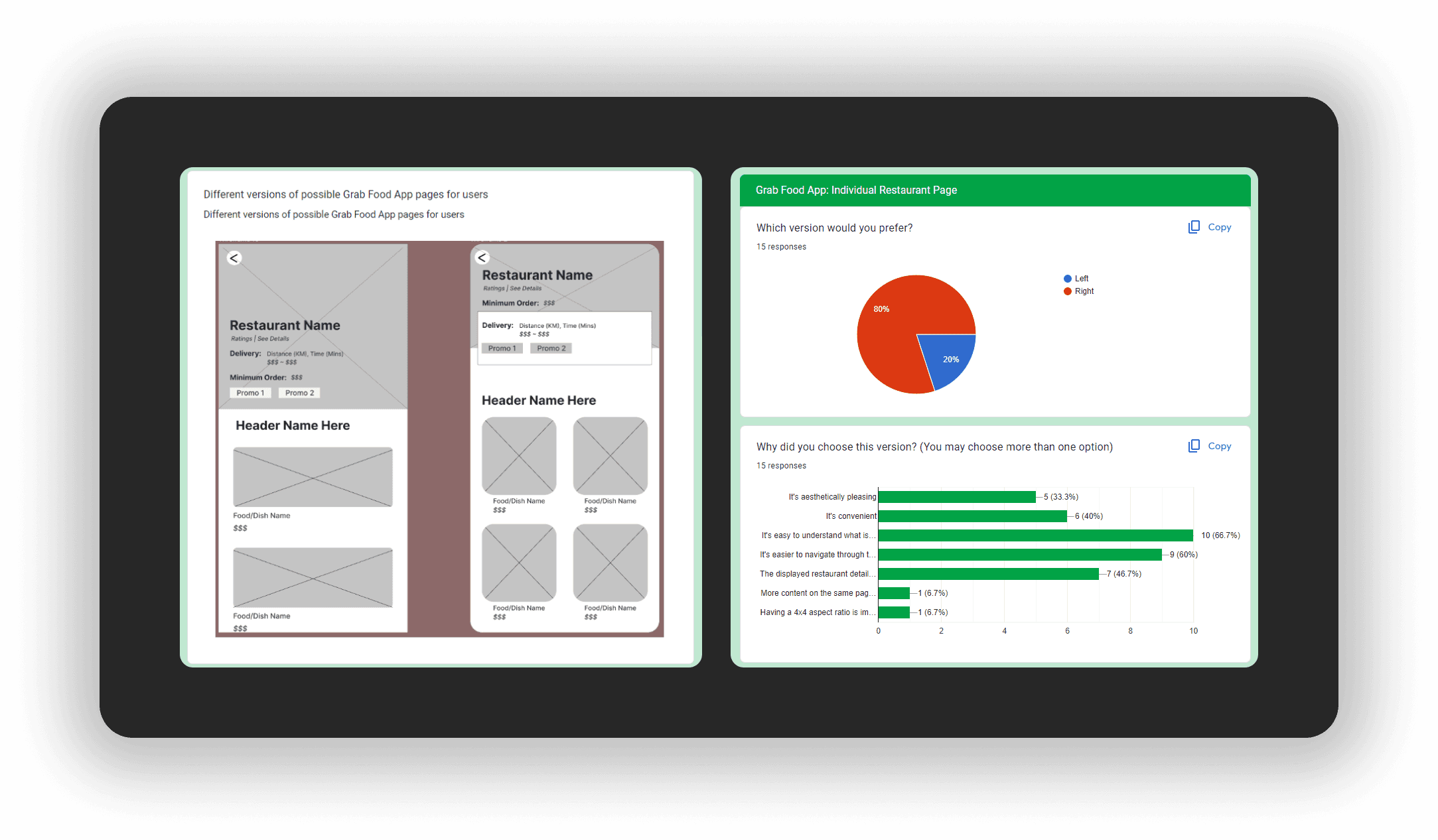
User Feedback - A/B Testing
As we have limited time to conduct the testing and surveys, we decided to host an A/B testing to ensure that our prototype receives adequate feedback within a short amount of time. This allows us to narrow down on the needs and preferences of the users, and improve on the prototype to create a better interface and experience for future users.
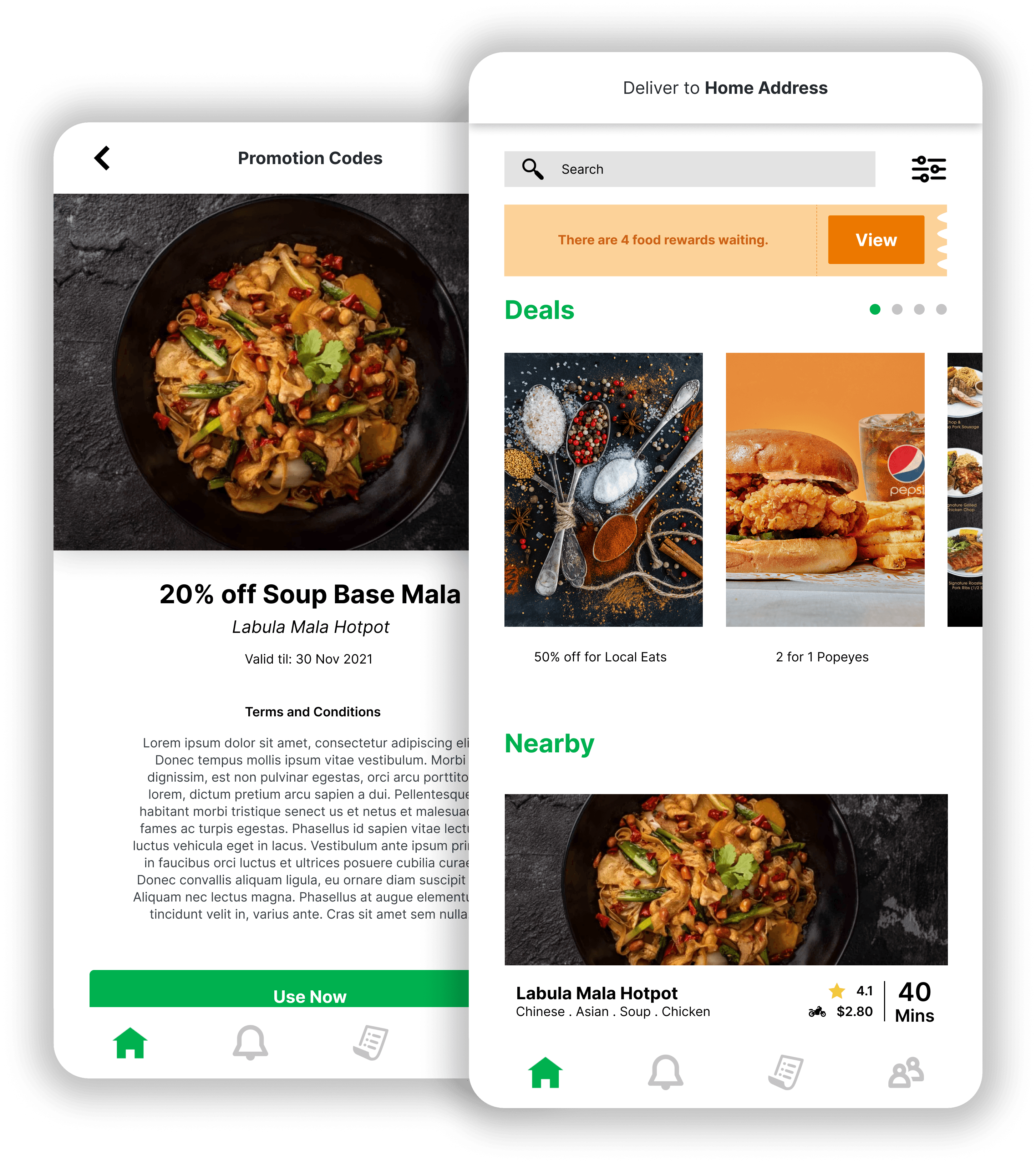
GrabFood's Mobile Application Final Design
When viewing the prototype, you may press Z to adjust to "Fit Screen" for better viewing and experience.

Project Retrospectives
From this project, some key takeaways include:
Importance of communication in the team
As we are too focused in our own tasks, we had encountered problems along the way. This includes confusion in the project when decisions were made without consulting the team ahead of time. Hence, it is important that we maintain a healthy and open communication at all times to ensure that everyone is aware of any ongoing situations or progress during the project.
Learning more about Figma and the available functions
Throughout the project, I was able to learn more about the fundamentals of smart animation and its uses. Having the opportunity to be able to play around and manage the effects and animations of the whole prototype allowed me to expand my skills on smart animating in Figma, which in my opinion, plays a huge role in showcasing the potentials of every prototype to the users, clients and audiences if done correctly.
Importance of variety in prototypes
As we are tasked to come up with different varieties in different screens, I learnt that it is important to ensure that there are a few versions of the screens available for comparison. This is to provide us with more opportunities to expand upon our creativity when we create prototypes for users, and ensure that it is refined to its best potential.
Site built in Framer
Copyright© 2022.