Overview
Role: Project Leader, UX Designer
Tasks taken on are as follows:
User Research, Internal testing and User Testings
UX, UI Design
Application Prototyping and Iterations
Delegating tasks to members of the team
Upholding the project's vision and motive
Individual Research
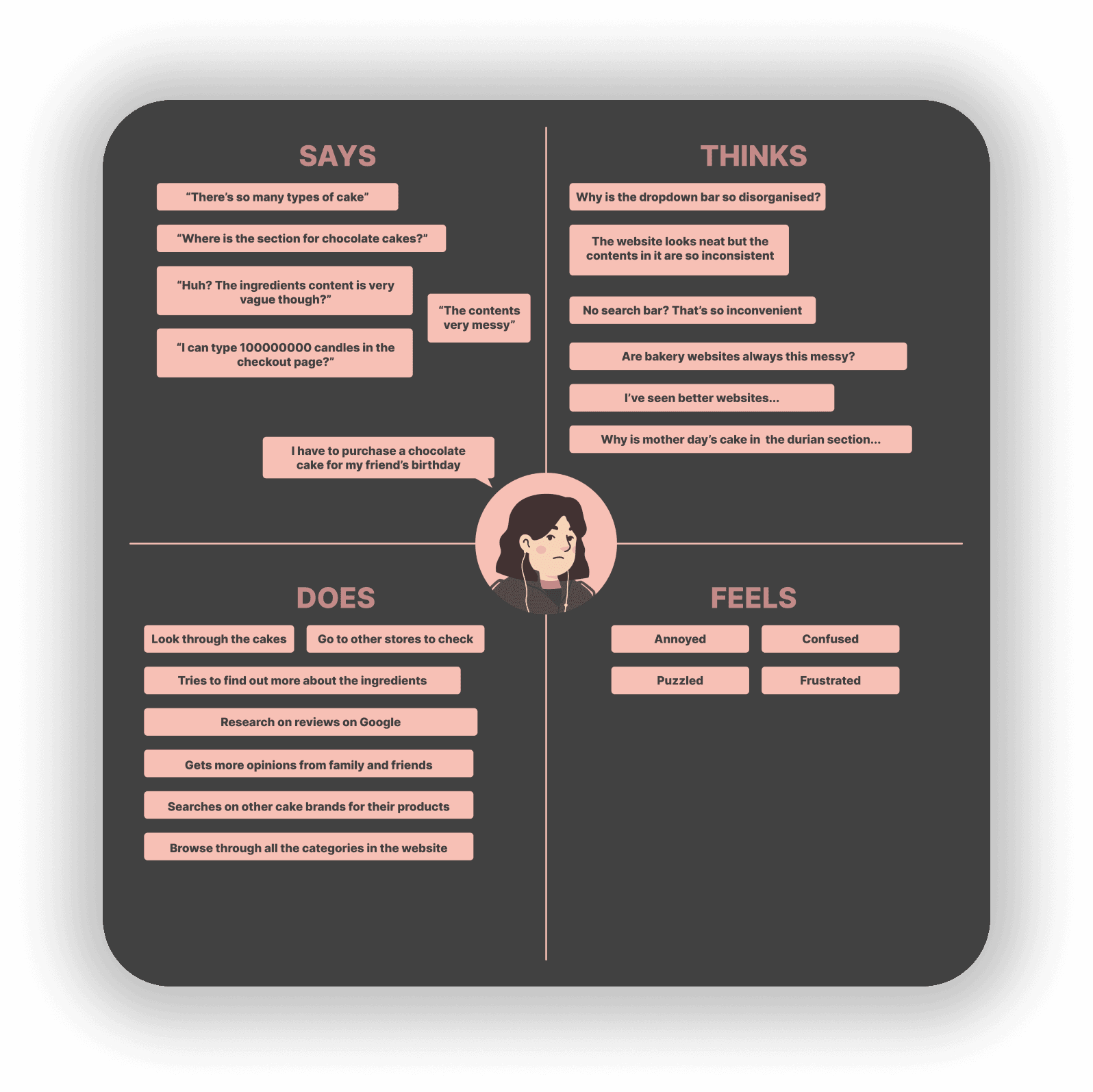
We started off by trying out the website on our own, and list down any problems or feedbacks encountered during the process in the form of an empathy map.
I decided to browse through the website as a user who is planning to purchase a chocolate cake for my friend's birthday and recorded down my thought processes as well as the actions that I do throughout the research. I have also tried browsing through other similar websites such as Lady M, Polar Puffs, Cat and the Fiddle and Baker's Brew to find out more about how cake brands' websites usually organise and categorise their products.

Problem Statement
While EmiCakes' website showcases a huge variety of pastries and delightful products, we realised that the website is not user-friendly and does not provide enough intuitive functions to the users who frequent the site itself.
Some of the main problems are as follows:
Difficult navigations and lack of filter options resulting in more difficulty for users to search for specific products.
Sections of the pages are not consistent, and may throw off the flow of the experiences for users.
Confusing functions and messages on website may be complicated for users.
Goals
Revamp the navigation dropdown to better showcase each categories of the pastries and cakes
Re-organise the landing page and product pages
Add more details and functions to certain areas
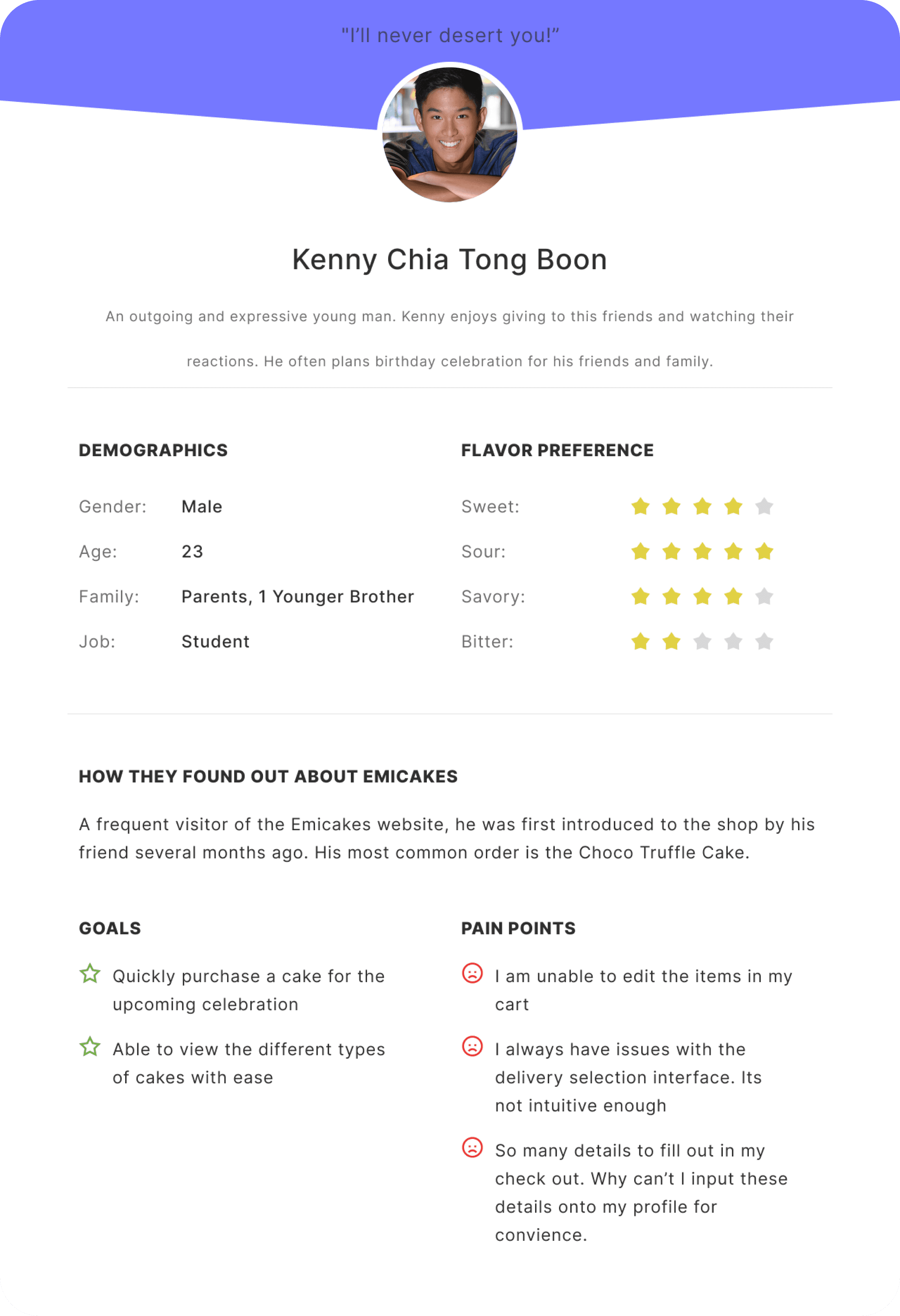
User Personas
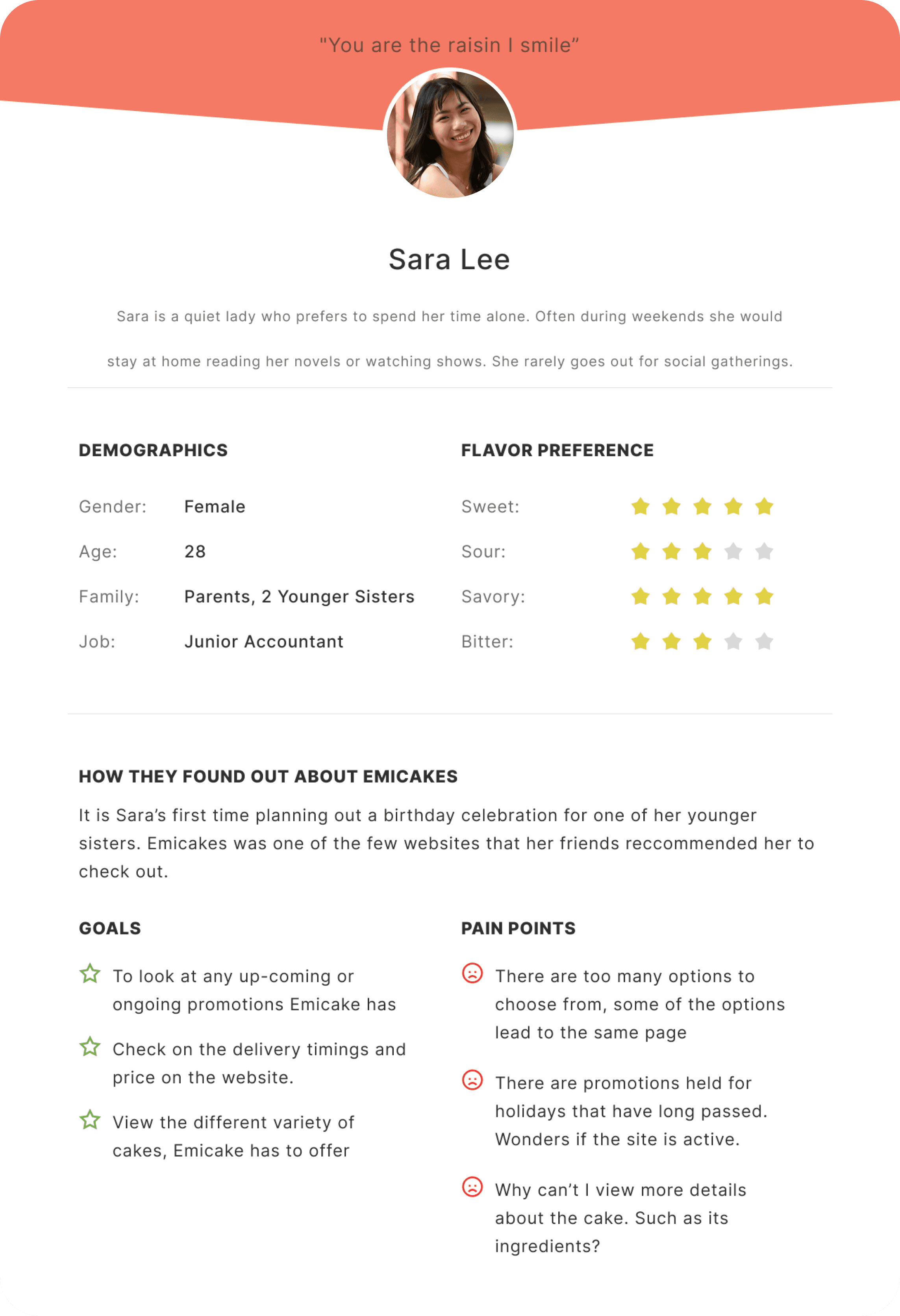
We started off by creating two user personas with different objectives: a primary persona that encompasses the personality of one that is a frequent visitor of EmiCakes, and a secondary persona that represents one who is browsing the website for the first time. This is to ensure that both first-timers and frequent visitors are kept in our vision as we work towards redesigning the website. Furthermore, in the current times, it is more likely for youths and working adults to be the ones browsing online for products as well. Hence, we ultimately decided to focus on them as our main target audiences for the project.

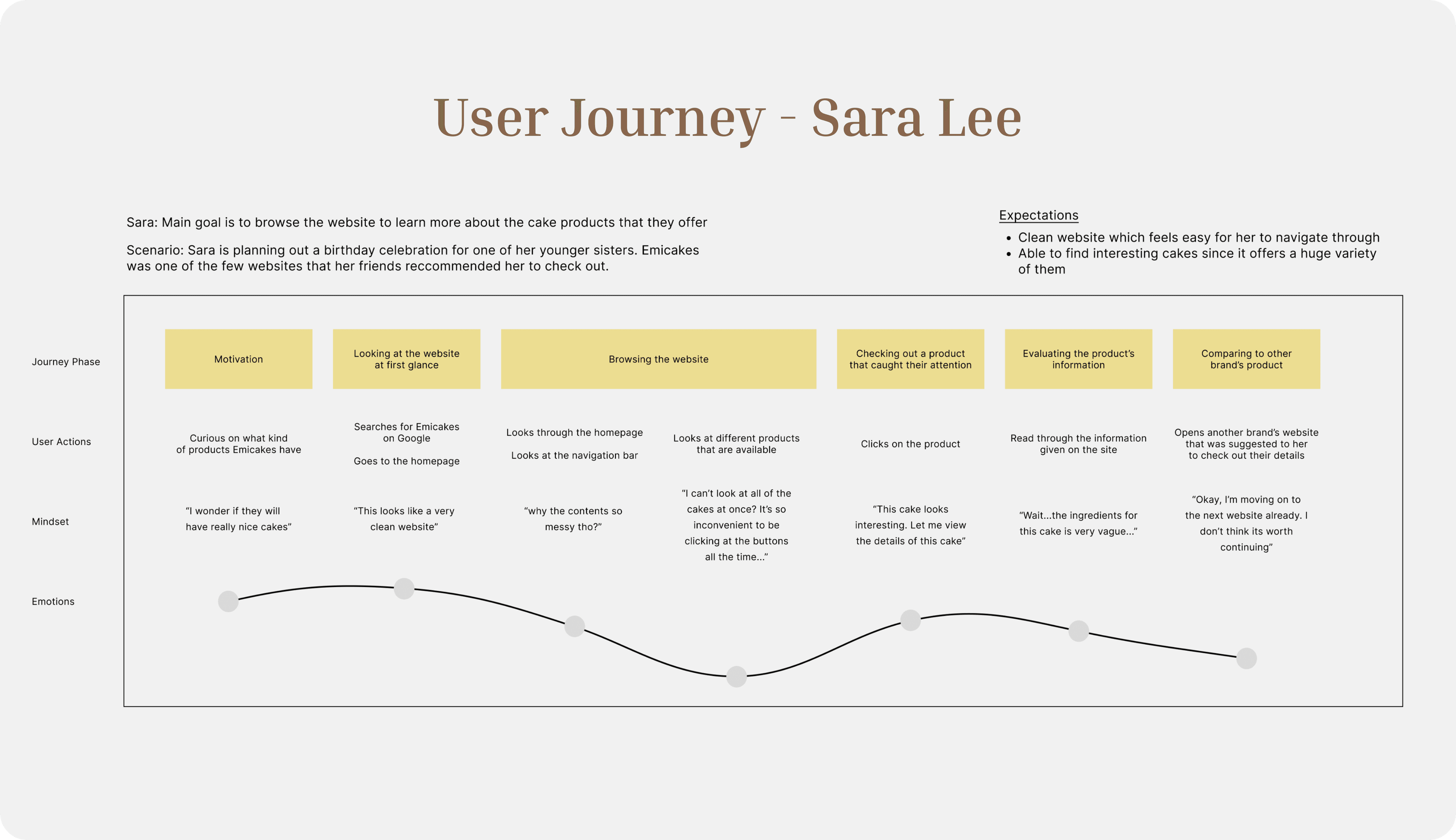
User Journey Map
After creating the user personas, we decided to create a user journey for Sara, the secondary persona in our project. As we would like to understand more about the thought processes and actions of first timers when they browse through the website for the first time, we created the user journey to mark down what are potential struggles and frustrations of this specific persona.
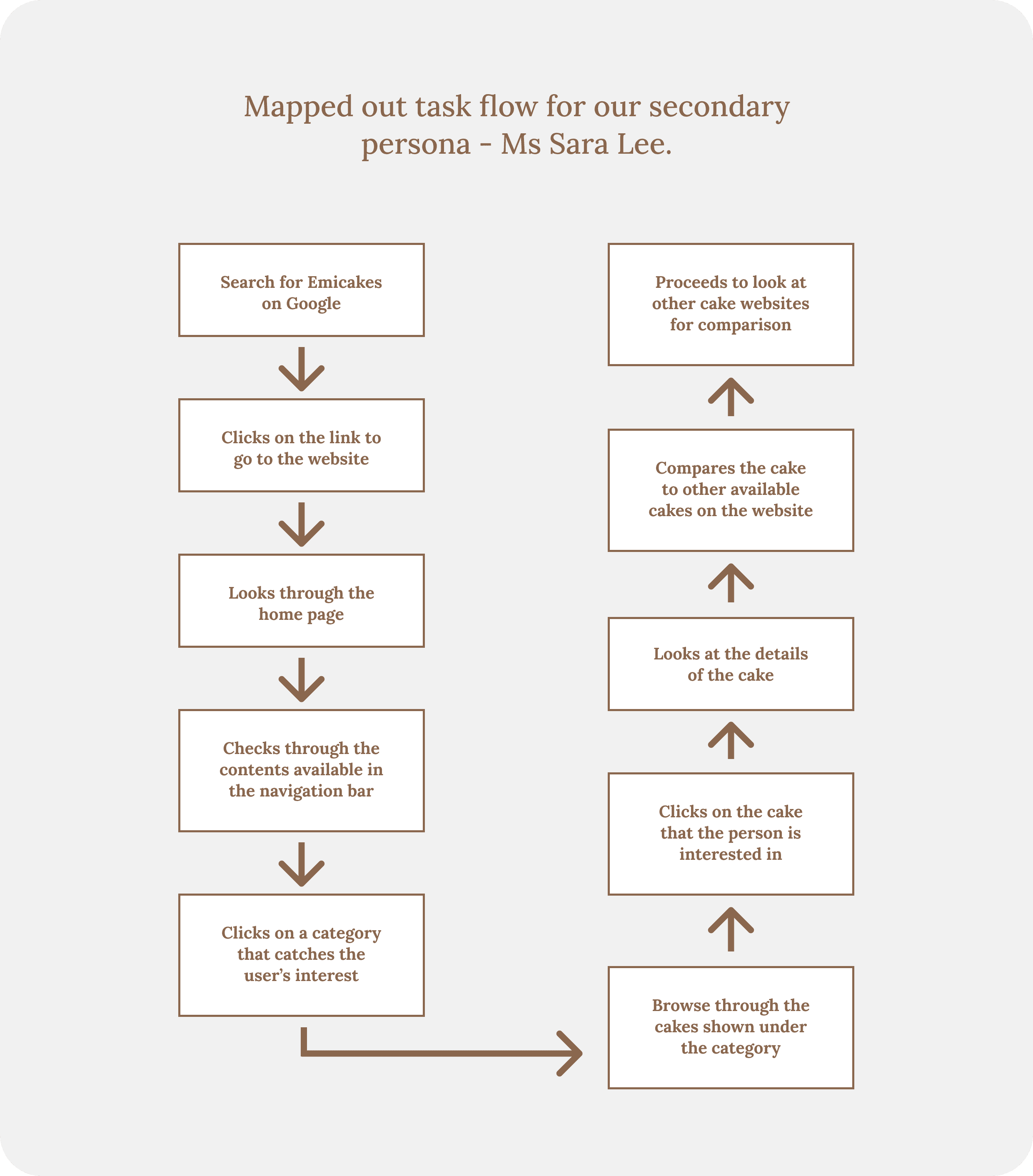
User Task Flow
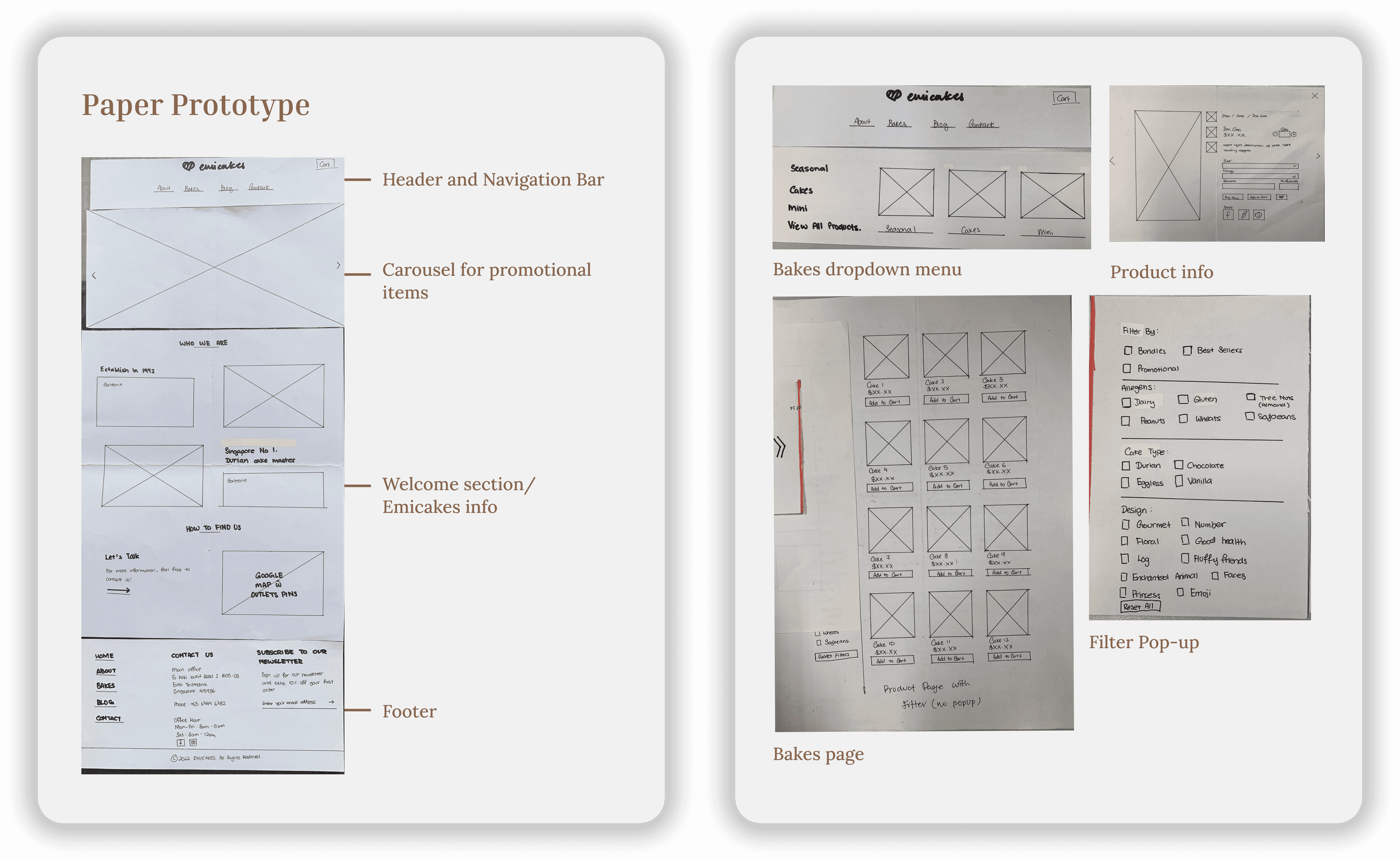
EmiCakes' Website Low Fidelity Prototype
In the first iteration, we decided to focus on the redesign of the functions that are of top priority: the landing page, navigation bars, the products page and the products' information pop-up. We also included a filter pop-up as we want to improve the function during the iteration process.

User Feedback - Moderated User Testing
For every prototype that we have planned out, we conducted moderated user testing with users to receive and gather all feedbacks and possible improvements we can make on our prototypes. Users were tasked to browse through the website, and fill up a survey after they are done with the experience.
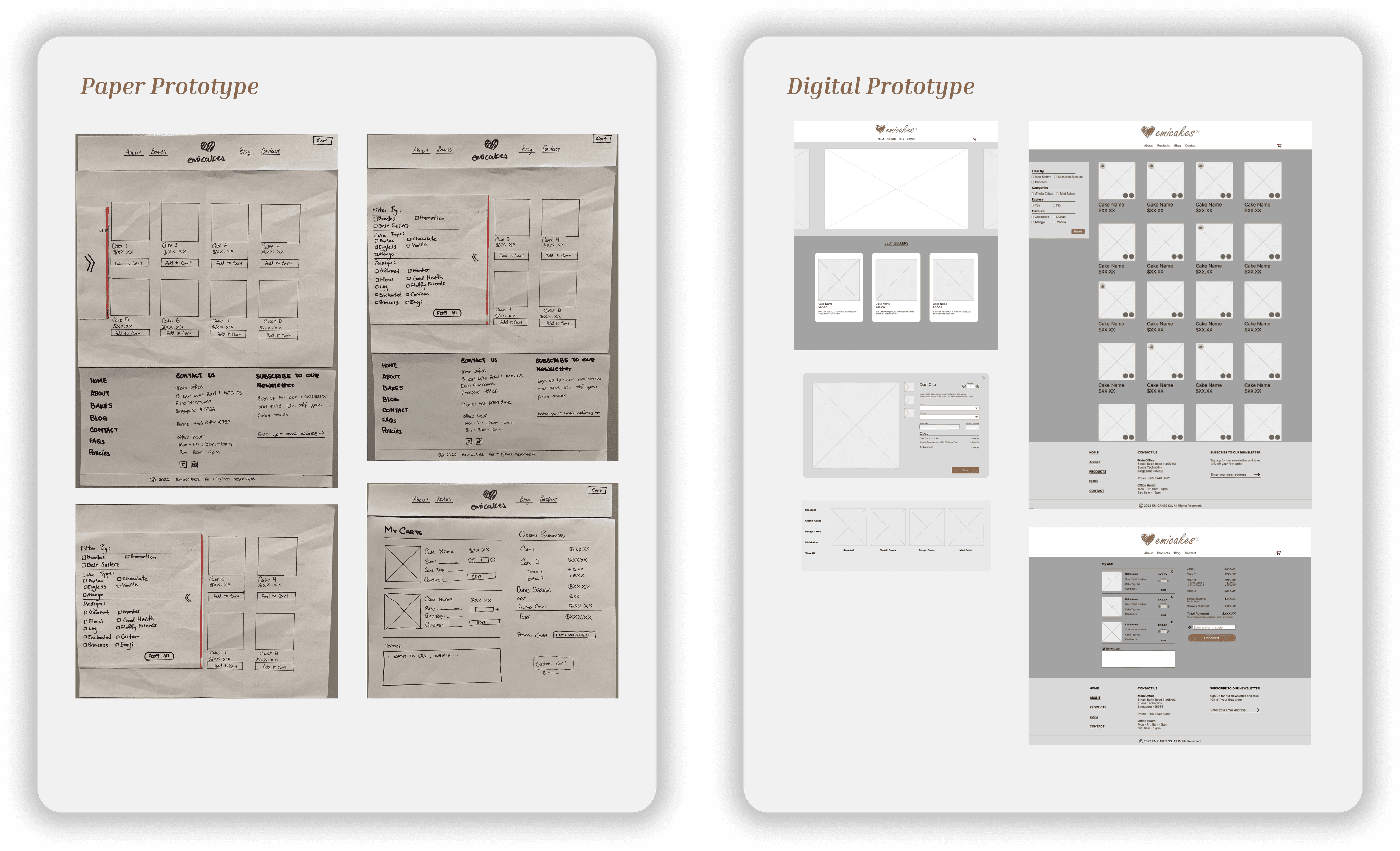
EmiCakes' Website Mid Fidelity Prototype
After receiving the feedbacks from our user testers, we swiftly looked into the areas where we can improve on and produced a second iteration. Furthermore, as we would like to start working on a digital prototype, we took the opportunity to create one based on our second iteration - the Mid Fidelity prototype.

EmiCakes' Website Final Design
After conducting our second round of user testings, we made a few more changes and improvements before getting our users to test the third iteration before putting out our final design.

Project Retrospectives
From this project, some key takeaways include:
Proper task allocations
As the leader of this project, I was tasked to delegate work, uphold the vision of the project and lead my group members to create an improved version of the current website. Due to the fact that we have a limited time to work on the project, managing time and task delegations are crucial to ensure that the project is finished in time.
Discovery in Figma
Although I have prior experiences with smart animating, using Figma for smart animating has allowed me to discover the uses of components and instances, which are great and pleasant to work with.
Knowing when to cut down the scope
Throughout the project, the team struggled greatly with the limited amount of time that was provided to us. As we would like to provide a prototype with a well-planned and enjoyable experience, we came up with the solution to work on screens that are deemed important and relevant to the problems that we are trying to solve. This allows us to provide a smaller, but well prepared and presentable prototype.